Google Coder es un (gran) intento para acercar el mundo de la programación web a todo el mundo, desde una raspberry Pi. La instalación es sencilla y podemos tener nuestro servidor trabajando en minutos, para concentrarnos en el código.
Coder convierte la Raspberry Pi en un mini web server que te permite crear contenido web usando HTML, CSS y JavaScript a través de un IDE basado en un browser.
El siguiente video muestra en algunos de los pasos que se deben seguir
Mas información tras el salto
Materiales necesarios
- Raspberry Pi disponible en la tienda
- SD de 8GB (usamos una de 16GB que teníamos disponible), ver el kit en la tienda
- Fuente de poder 5V @ 1A disponible en la tienda
- Cable de Red
- Acceso a Internet
- PC con Win7
Instalando Software
La principal referencia es la página oficial que se encuentra en este link
Se usa el programa SD formatter obtenido en i para realizar el formateo de la SD, a continuación se muestran dos pantallas.
La imagen obtenida en ii se descomprime y dentro habrá un archivo *.img , en nuestro caso se llama raspi.img
Con el programa Win32DiskImager se quema la SD usando la imagen obtenida del paso anterior.
Se instala la SD en la RaspberryPi, se conecta cable de red, y la alimentación
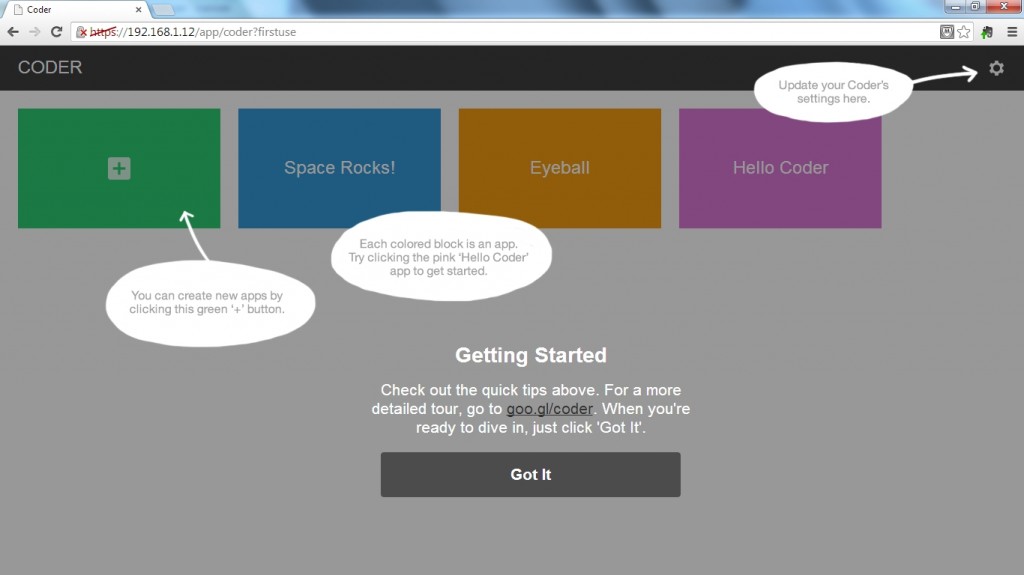
A continuación aparece una pantalla con las aplicaciones preinstaladas

Ahora es cuestión de hacer click sobre ellas y editarlas o crear unas nuevas desde 0, además existe la opción de exportar como un archivo zip.
Tambien nos podemos conectar via consola por SSH, que viene habilitada por defecto
Using username "pi". pi@192.168.1.18's password: Linux coder 3.6.11+ #524 PREEMPT Thu Aug 15 15:48:48 BST 2013 armv6l
Con esto ya podemos comenzar a trabajar en aplicaciones web en la Raspberry Pi